小程序实战(四):小程序生命周期
上一篇我们讲了配置tabbar及自定义tabbar样式,有兴趣的小伙伴可以移步至小程序(三):配置tabbar及自定义tabbar样式查看。这一节我们讲讲小程序的生命周期。
如果有编程经验的小伙伴对生命周期这个概念应该不陌生,所谓生命周期就是一个程序从出生到销毁的过程。小程序的生命周期说白了就是指程序从创建、到开始、暂停、唤起、停止、卸载的过程。
今天我们将从以下三个角度剖析一下小程序的生命周期。
(1):应用生命周期
(2):页面生命周期
(3):应用生命周期影响页面生命周期
一:应用生命周期
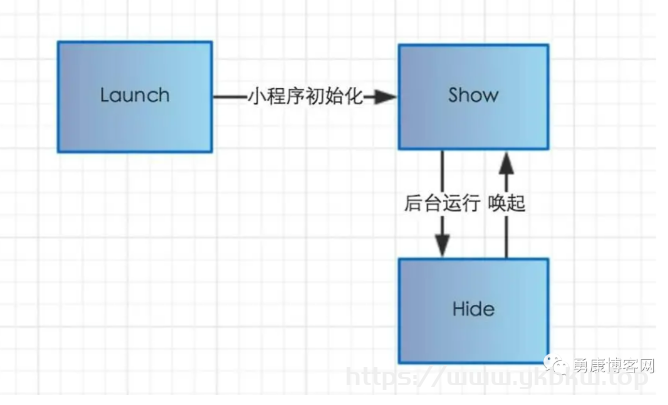
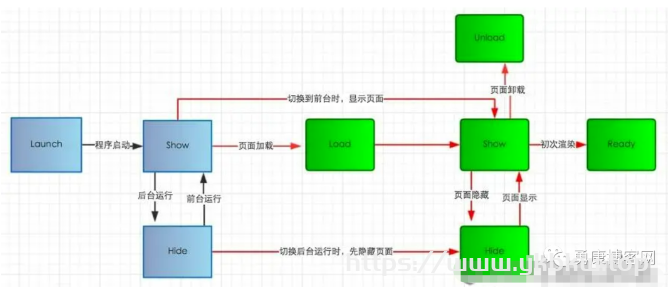
放一张从网上找的图:

1:当用户第一次打开小程序的时候,会触发触发 onLaunch(ps:全局只触发一次)。
2:当小程序初始化结束后,会触发onShow方法,此方法用于监听小程序显示。
3:当小程序从前台进入后台(这里后台指的是手机后台,并不是请求后台api接口),会触发 onHide方法。
4:当小程序从后台进入前台显示,触发 onShow方法。
5:当小程序后台运行一定时间,或系统资源占用过高的时候,会被销毁。
这里给大家做个简单的说明。前台、后台定义:当用户按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台,这个不难理解,我们使用手机的时候经常切换应用程序的时候就会这样,不直接关闭程序,而是后台运行。
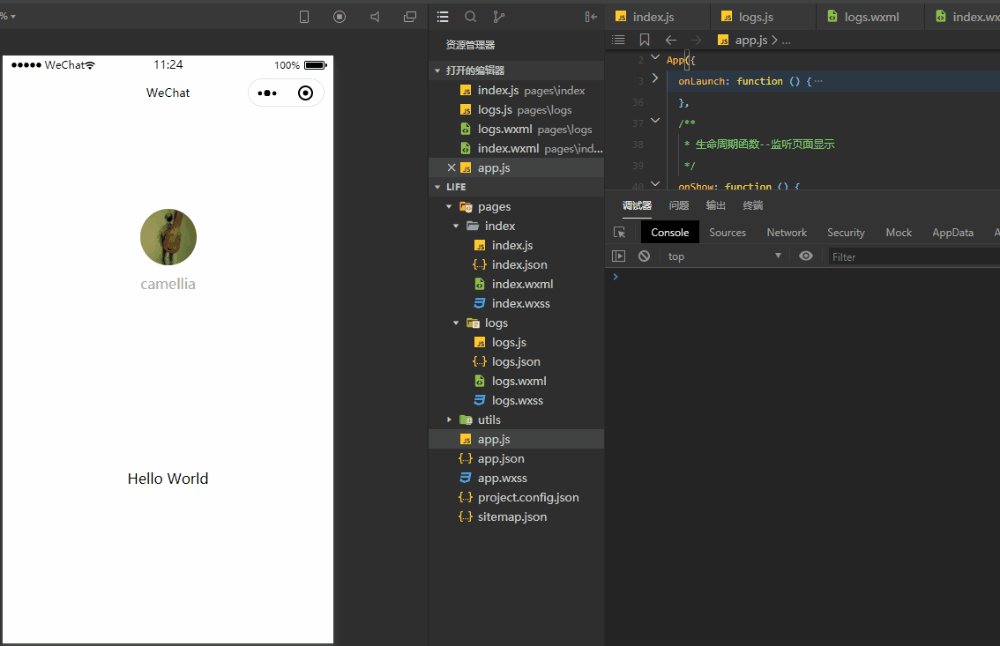
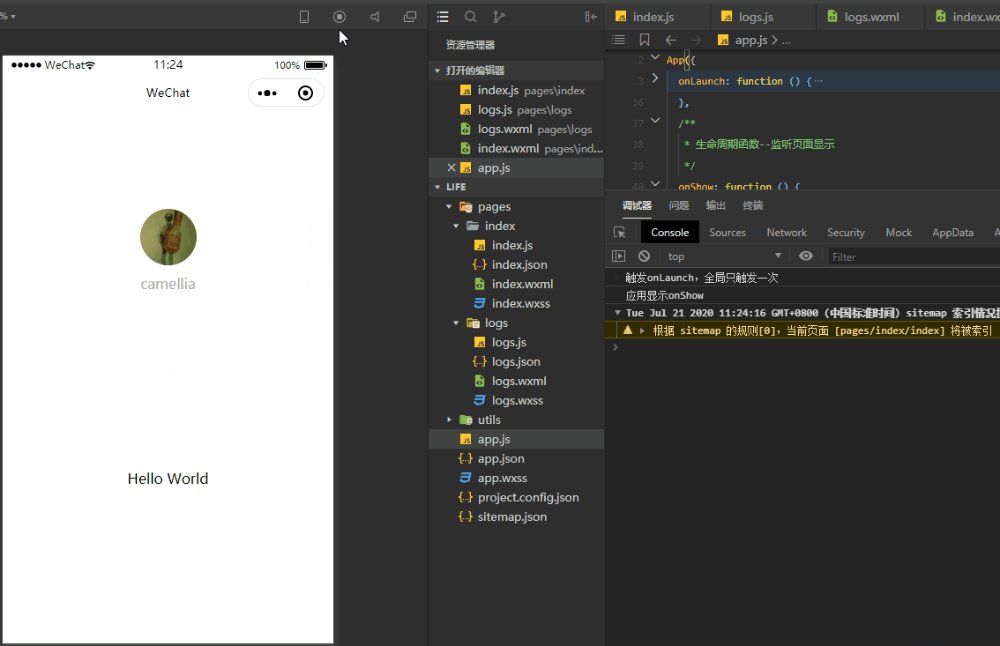
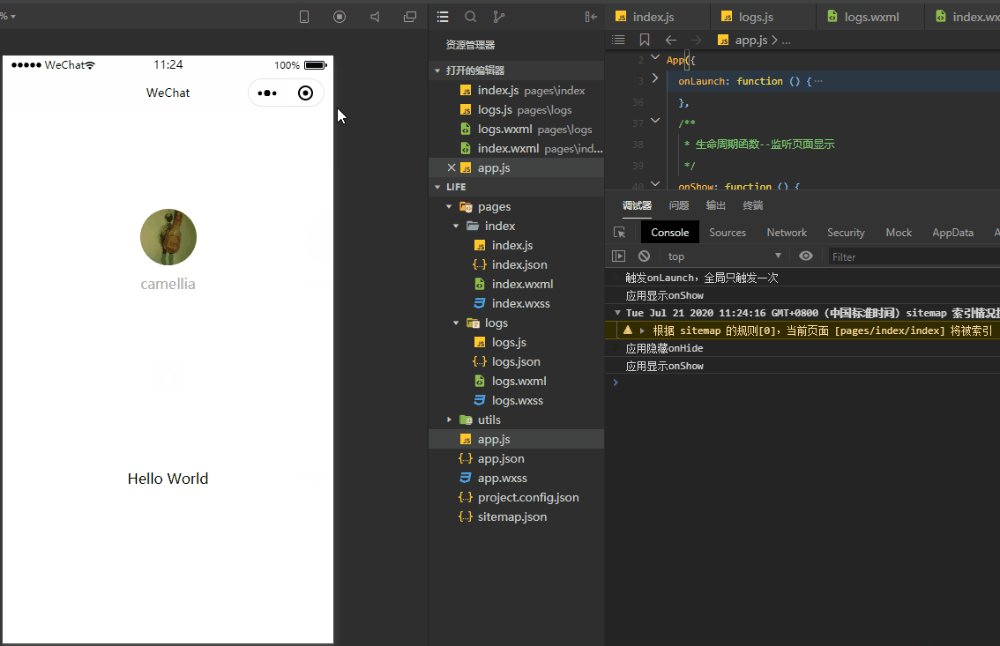
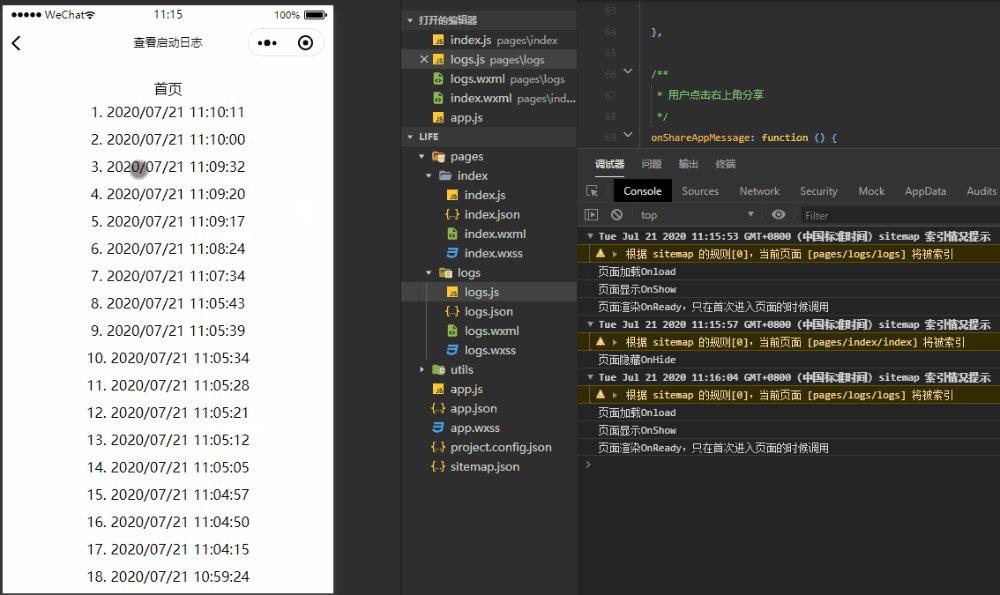
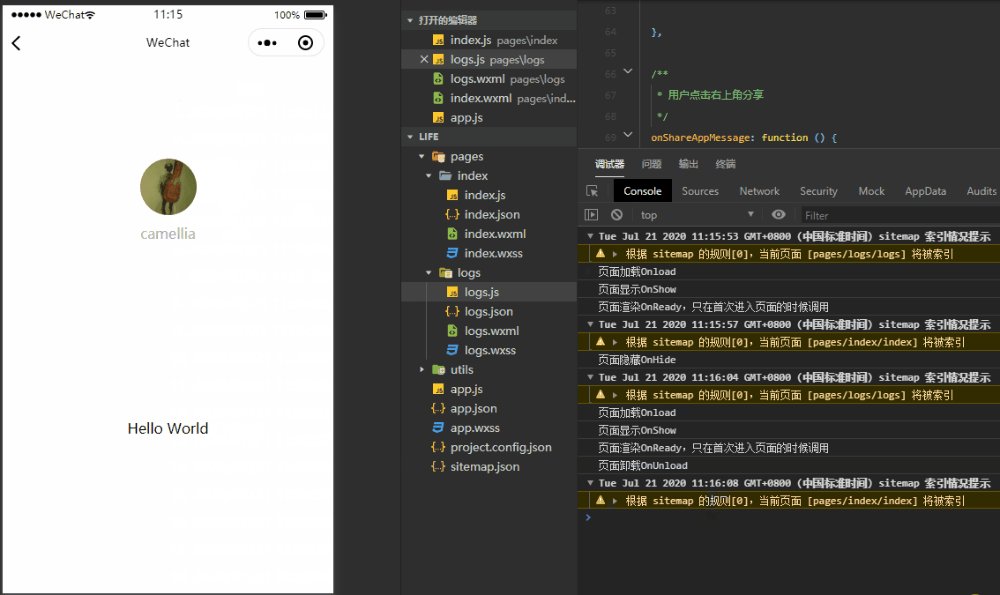
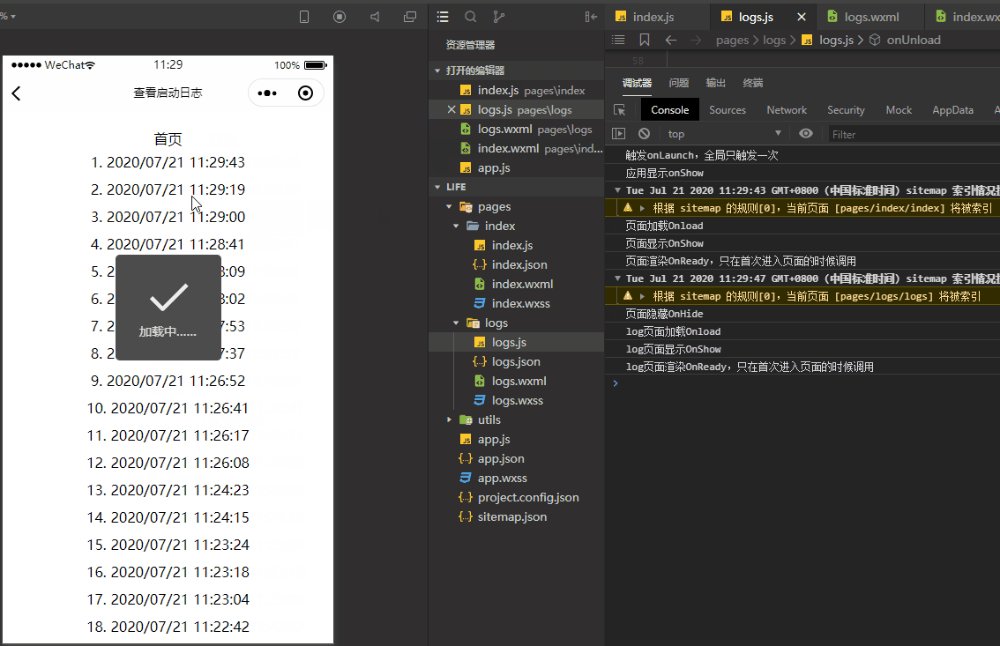
这里做个演示,最后的展示效果大概是这个样子,微信开发者工具暂时没有办法测试onHide方法

二:页面生命周期
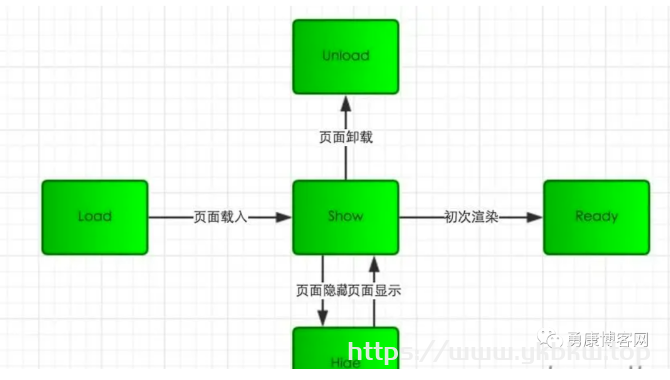
继续放一张从网上找来的图

1:当小程序注册完毕后,加载页面,会触发onLoad方法。
2:页面加载完毕后后触发onShow方法,显示页面。
3:当第一次显示页面的时候,会触发onReady方法,渲染页面样式和元素,一个页面只会调用一次。
4:当小程序跳转到其他页面或后台运行的时候(使用wx.navigateTo)时,会触发onHide方法。
5:当小程序重新进入页面或由后台进入到前台运行时,触发onShow方法。
6:当关闭当前页返回上一页wx.navigateBack()或使用重定向方法wx.redirectTo(OBJECT),则会触发onUnload方法。
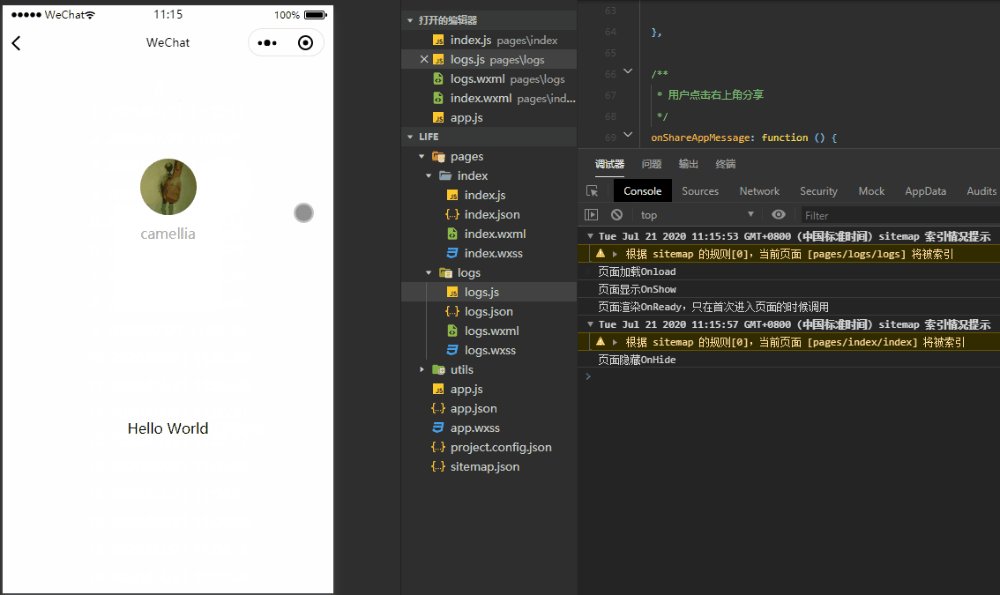
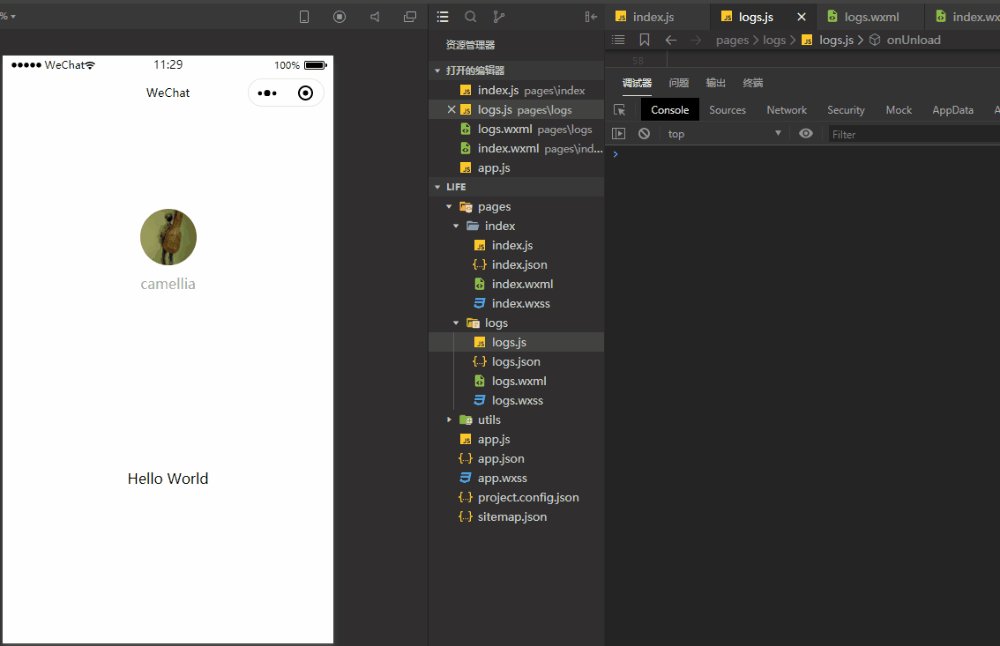
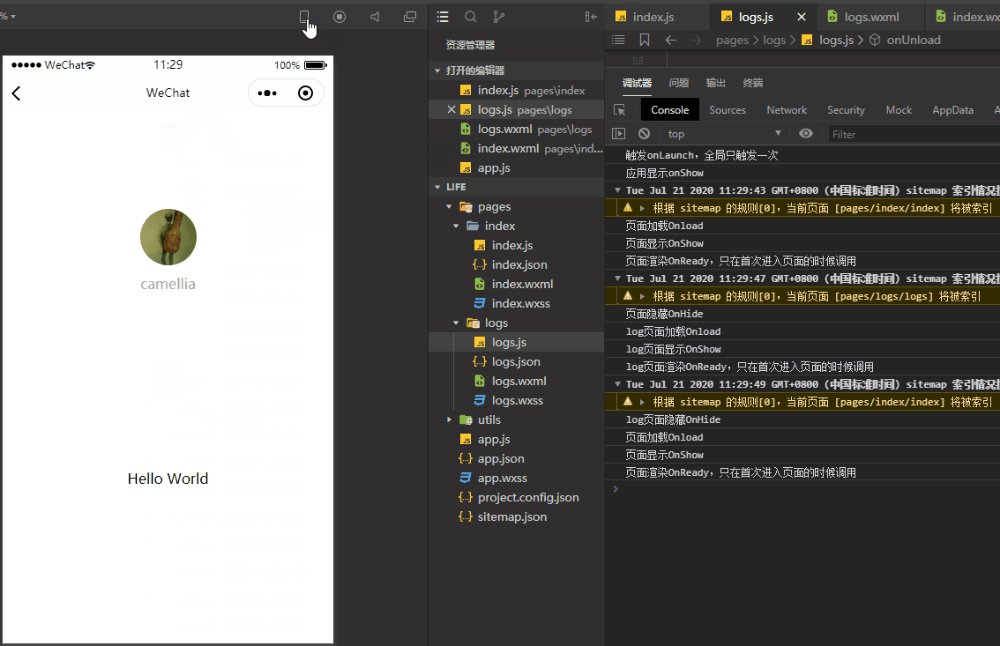
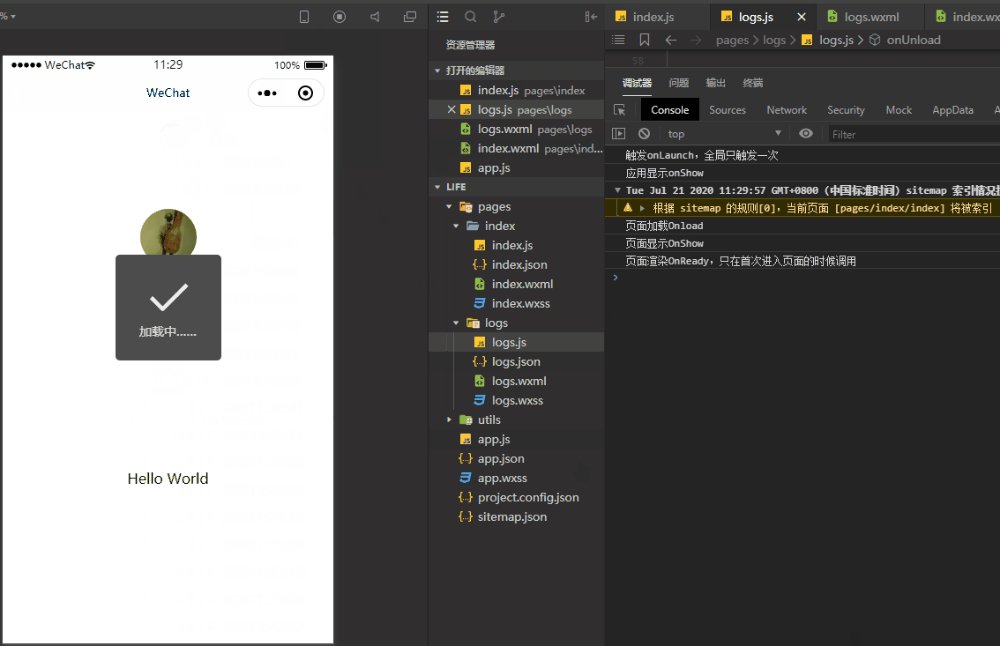
这里也做了个演示,具体效果如下图所示:注意看触发onHide和触发onunLoad的时机与方式

三:应用生命周期影响页面生命周期
继续放一张从网上找来的图

1:当小程序初始化完毕后,页面第一次加载会触发onLoad,全局只会触发一次。
2:当小程序从前台进入到后台时,会先执行页面onHide方法再执行应用onHide方法,注意先后顺序。
3:当小程序从后台进入到前台时,先先执行应用onShow方法再执行页面onShow方法,与第二点刚好相反。
这里给大家实操演示一个小程序的生命周期,从生成到最后销毁如下图所示:

总结:小程序的生命周期大概就是这样,本篇内容有点偏理论性,但是如果你想真正学好小程序,理论知识也是必不可少的,知其然应知其所以然。下一篇我们将介绍小程序的登入、注册。





暂无评论,2111人围观